Internetbrugere er meget utålmodige og især de første sekunder er altafgørende. Derfor er det vigtigt, at de hjælpes godt på vej. Det handler om at gøre det nemt og hurtigt for de besøgende, så de fastholdes længst muligt på siden. Omvendt så vender tilfredse besøgende gerne tilbage til siden, hvis de hurtigt får, hvad de leder efter.
God brugervenlighed indebærer en logisk opbygning af menustrukturen, hvor hele siden er tænkt godt igennem. Tydelige knapper hjælper brugeren med at orientere sig og komme frem til de ønskede informationer på en hensigtmæssig måde. Nem navigation og tydelige knapper er blevet endnu mere aktuelt i forbindelse med responsive design, da de mindre skærme viser et mere begrænset indhold per skærmvisning.
Responsivt design
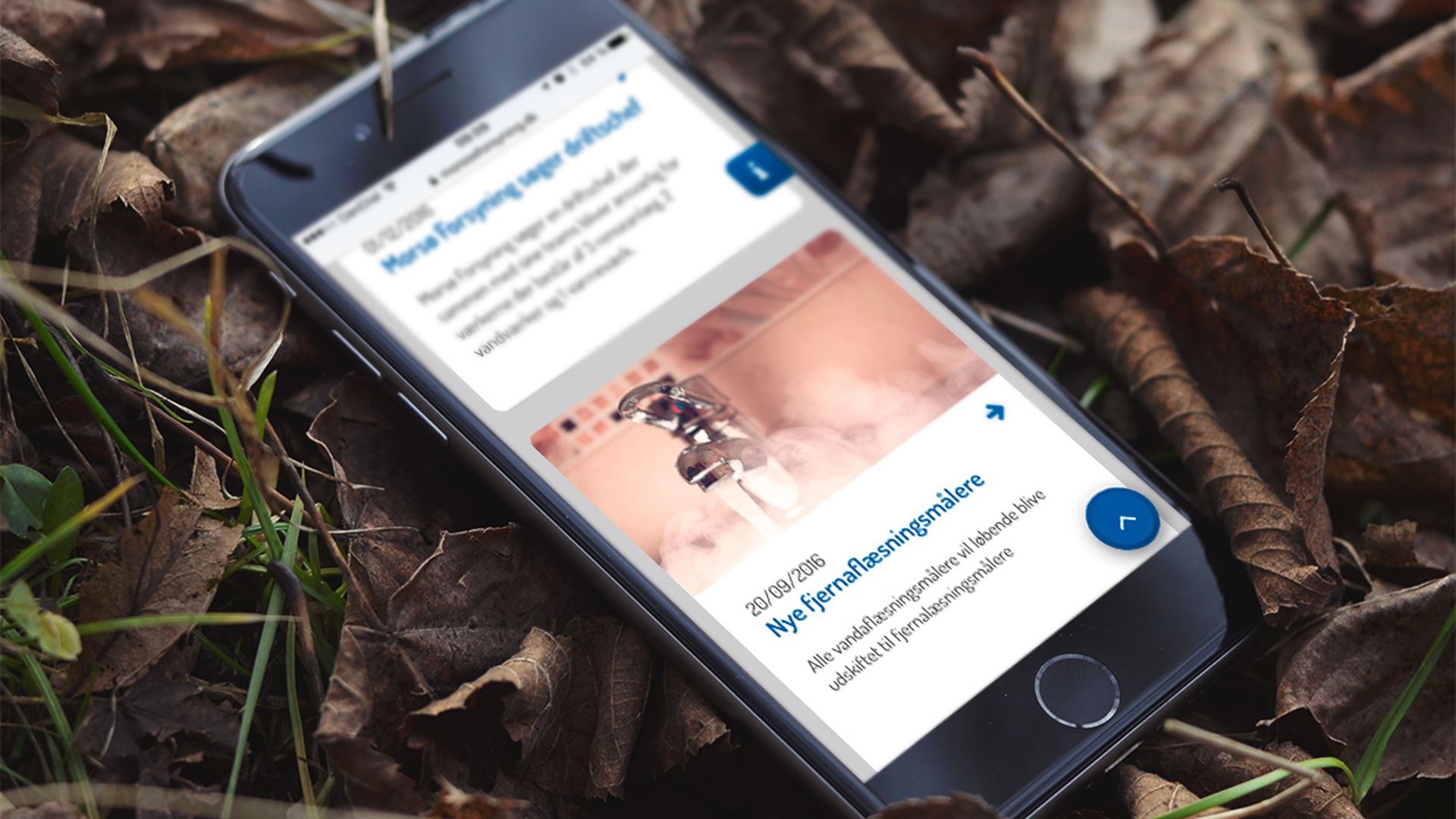
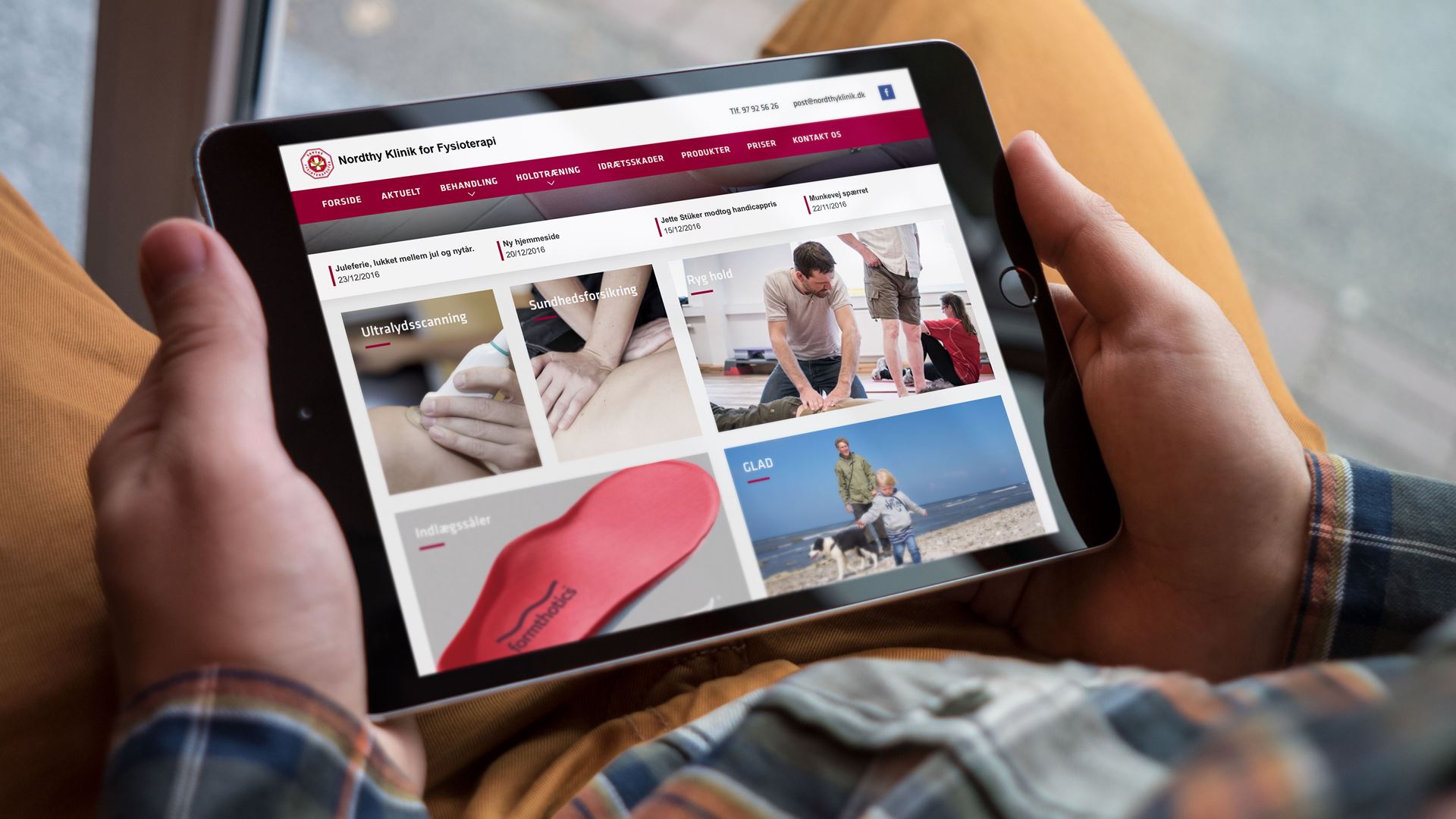
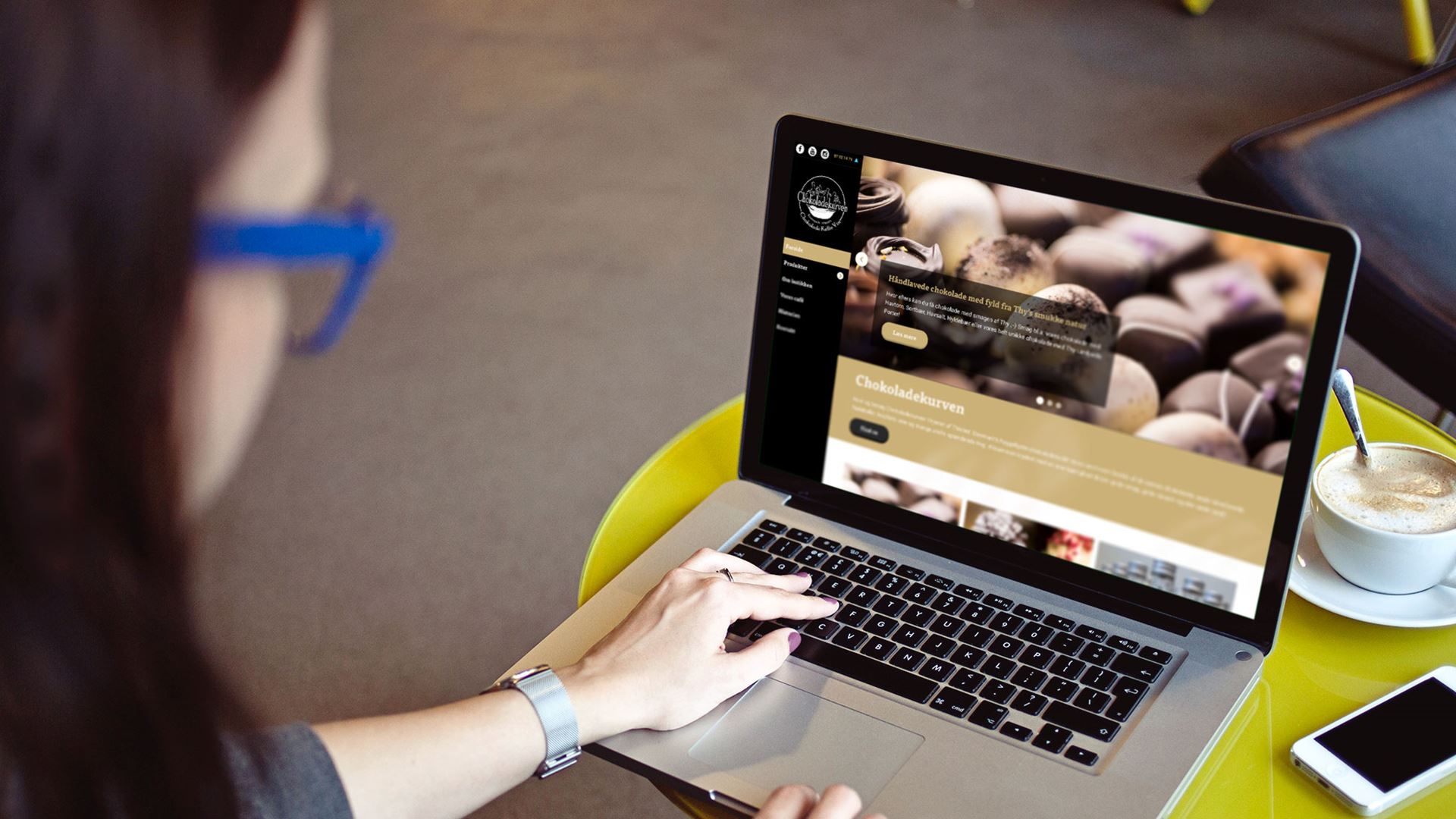
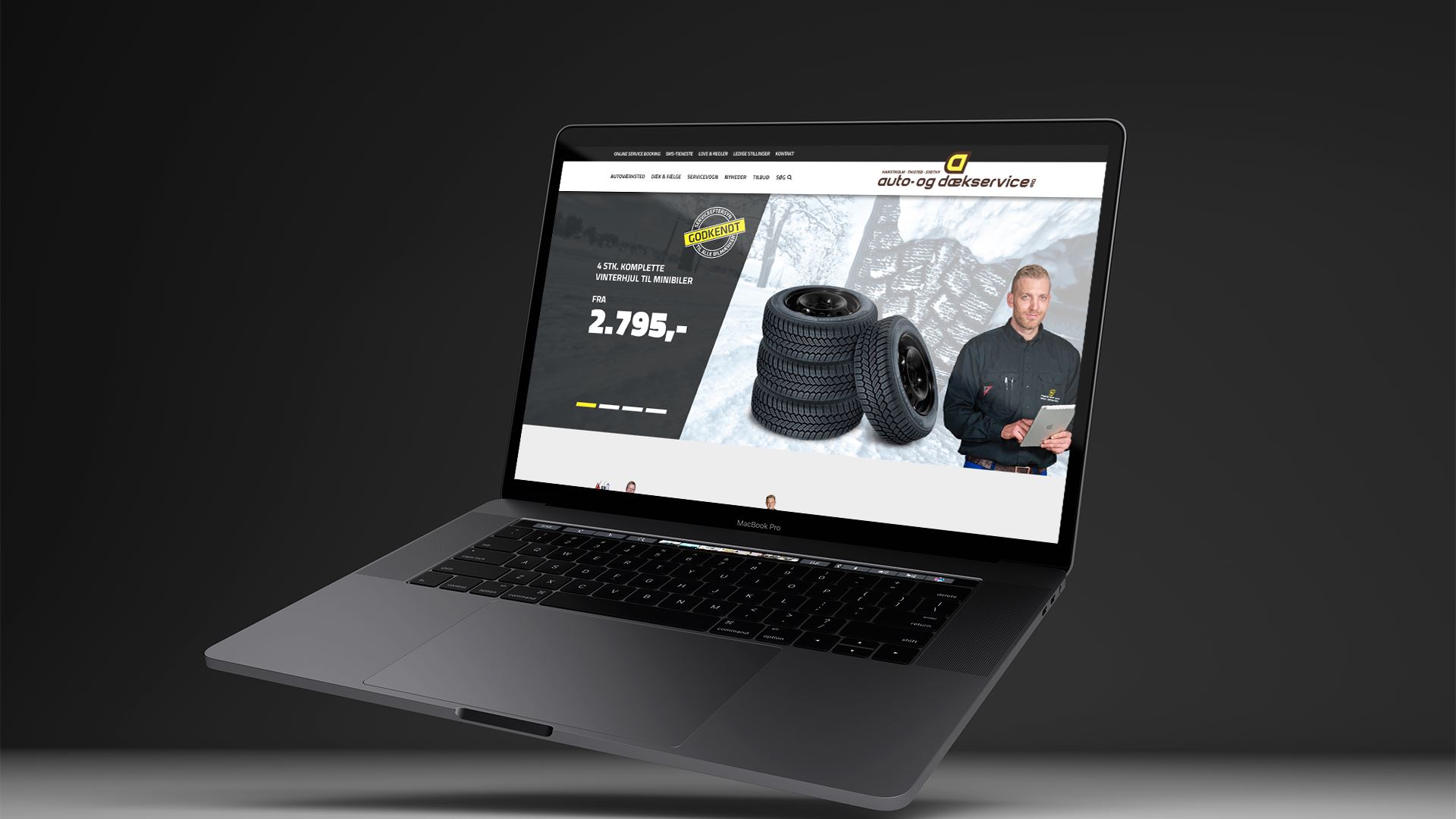
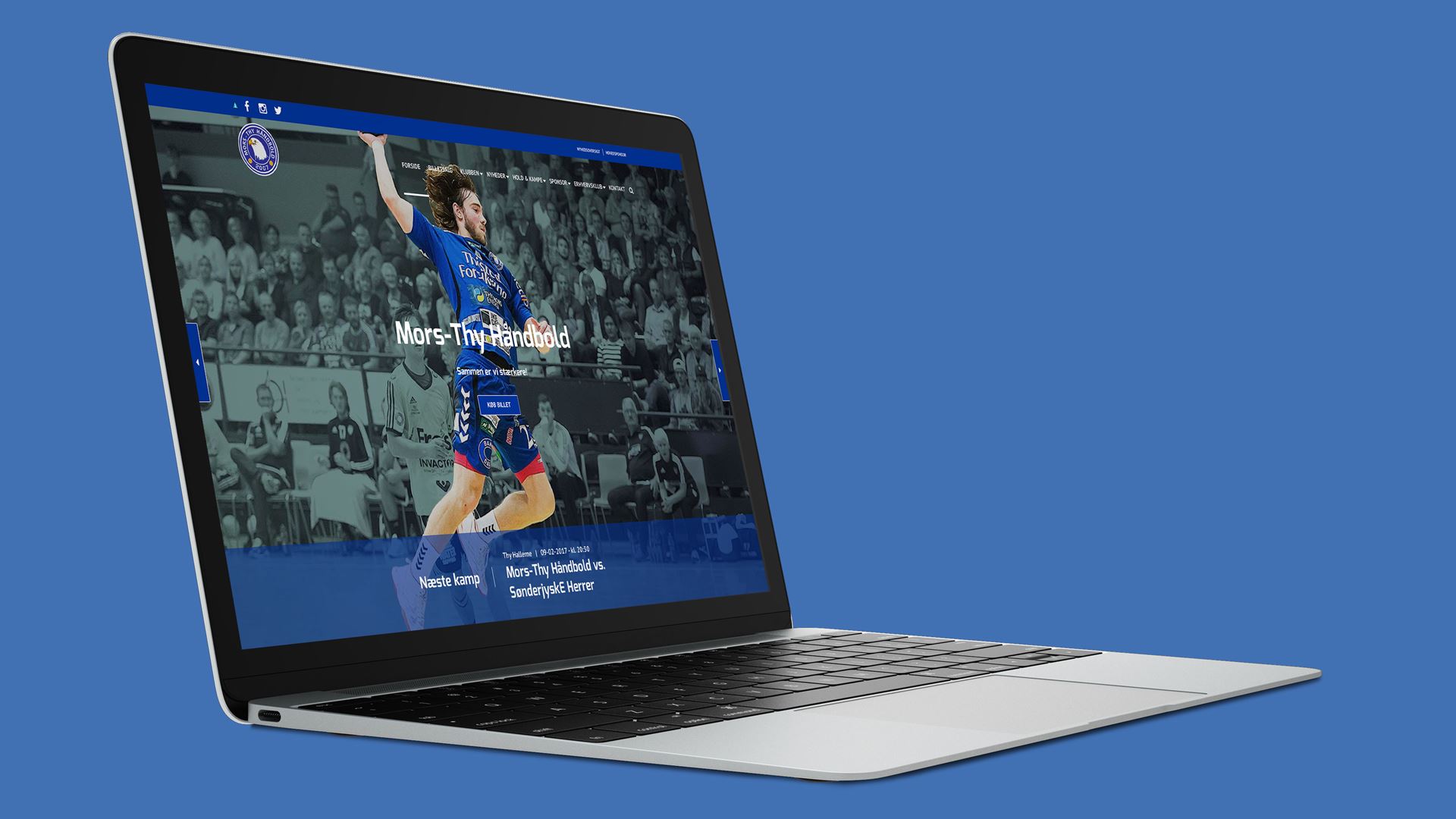
Over halvdelen af alle hjemmesidebrugere tilgår i dag hjemmesider fra mobiltelefoner eller tablets. Designer du derfor ikke til de forskellige platforme fra starten, er det helt sikkert, at du ikke når i mål. Med et responsive design tilpasser hjemmesiden sig automatisk til skærmens størrelse. Grafik, billeder og tekst flytter sig og skaleres automatisk til den mest optimale skærmvisning. Desuden er Google og deres søgemaskine meget glad for responsive design, da det tillader den at levere den bedste brugeroplevelse. Det betyder, at din chance for en god placering på Google forbedres markant med et responsive design.
Typografi og læsbarhed
Responsive design er alfa og omega - netop derfor er valg af typografi mindst lige så vigtigt som grafikken på hjemmesiden. Dine besøgende må aldrig skulle zoome ind for at kunne læse dine budskaber. Bliver længden på dine tekster for lange, går dine besøgende kold i teksten – og vælger dermed din virksomhed fra til fordel for en konkurrent.
Frem med hovedbudskabet
Som nævnt har du kun få sekunder til at gøre dine besøgende interesseret i din hjemmeside. Det vigtigste budskab skal derfor serveres interessant, tydeligt og i øjenhøjde med de besøgende. Har din side for mange budskaber, stjæler de fokus fra hinanden og får siden til at fremstå rodet og uoverskuelig.
Visuelt hieraki
Et visuelt hieraki er med til at understøtte dine budskaber. Det betyder ganske enkelt, at de væsentligste ting placeres øverst på din hjemmeside. Derfor er det absolut vigtigt at få prioriteret vigtigheden af alt indhold på siden inden designeren går i gang. Hvis ikke hjemmesiden har et visuelt hieraki, hvordan skal brugerne så kunne adskille dit indhold, og dermed vide hvad du helst vil fortælle?
Tydelig call-to-action
Call-to-action er tekst eller grafik, der fortæller den besøgende, hvad der skal reageres på. Hvad vil du gerne have de besøgende til at gøre på hjemmesiden, og hvad skal der til for at få dem til at klikke videre? Det kan f.eks. være en knap som leder til køb af en vare, som du har specielt fokus på. Det kan også være et link med “Kontakt os for mere information”.
Kend din målgruppe
Vi kan sagtens kigge andre over skulderne og lave noget i samme stil som dem. Men hvem siger at netop deres webdesign passer til din målgruppe? Kend derfor din målgruppe og sæt dig ind i hvad de forventer af en professionel hjemmeside. Vær samtidig ærlig om hvem du er og hvad du står for.
Husk at opdatere din hjemmeside
Hvis du vil gøre din side populær overfor Google og hvis du ønsker tilbagevendende kunder, så husk at opdatere din side løbende. En hjemmeside der ikke bliver opdateret virker utroværdig – faktisk kan det ligefrem skræmme potentielle kunder væk. Vær derfor hellere mindre ambitiøs med designet, så den kræver mindre vedligeholdelse.
Brug for yderligere information?
Har du spørgsmål eller overvejer du at starte et projekt, så tag kontakt til mig. Jeg bider ikke.